
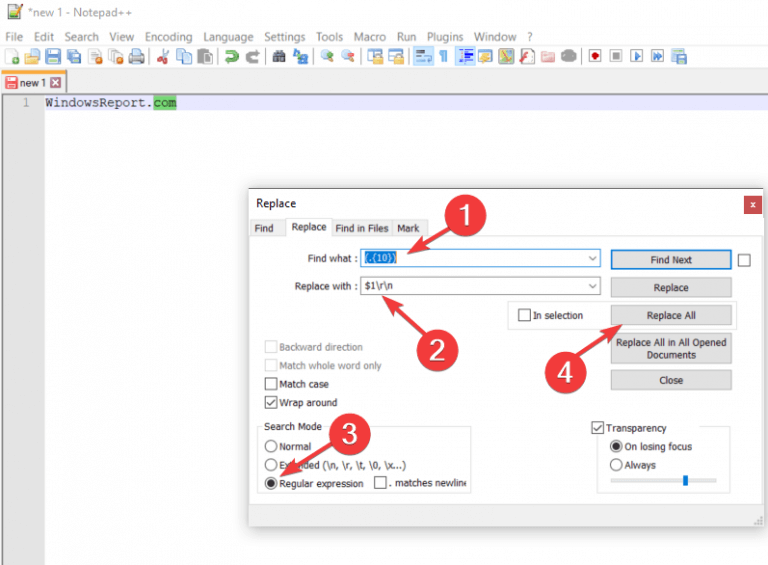
The approach you use to change text size in internal and external CSS styling is similar, since you use a selector. How to Change Text Size With Internal or External CSS If you would want to remove the trailing text, you could use (.). (.\.pdf) Replace: \1 Click Replace All \1 is the text found by the expression in the (first) pair of parentheses. This value can use any of your preferred CSS units such as em, px, rem, and so on. Ctrl + H to open the search and replace dialog Activate Regular Expressions as search mode, check Wrap around Find. We use the font-size property alongside our value to change the text size using inline CSS. We use the style attribute, which now holds all our styling. This means we are putting CSS into an HTML tag directly. Inline CSS allows you to apply styles to specific HTML elements. In case you are in a rush to see how you can change the size of your text, then here it is: // Using inline CSS But like I said, this has long been depreciated, and most people don't even know it existed. This size attribute can take in value from 1-7 in which the text size increases from 1 to 7. Then we added text using the tag, which can take in an attribute of size as seen below: In the past, we could adjust text size within our HTML tag without using CSS.

We can use the font-size property through inline, internal, or external styling. In this article, you will learn how to change the text size with an HTML tag.īefore you proceed, it is essential to know that there is only one way we can do this: through CSS's font-size property.

You'll want to be able to adjust how the text displays in the browser. When you add text to your HTML file with an HTML tag, you won't always want the text to remain the default size.


 0 kommentar(er)
0 kommentar(er)
